
What is AMP (accelerated mobile page) & How Can It Boost Your Business
With 6.4 billion active mobile users across the globe, we have well and truly entered the mobile age.
In a time where consumers are free to connect, consume, and engage anytime, anywhere, having a mobile strategy
Table of Contents
- What is AMP, exactly?
- The benefits of AMP for publishers
- AMP websites & mobile landing pages: what’s the difference?
- How to create AMP content
- How Can You Use AMP with AdStyle?
is no longer an add-on—it’s essential. As a publisher, if your site and content isn’t optimized for a seamless mobile experience, you will fall behind the pack.
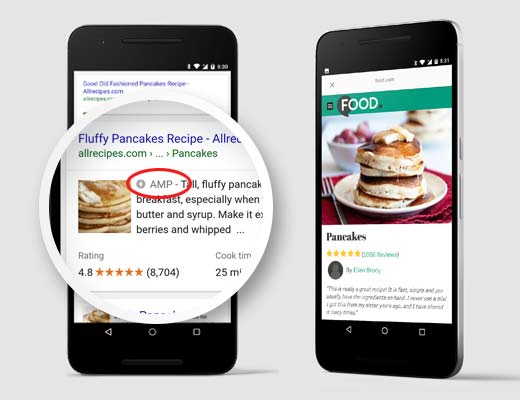
You might have noticed that some news articles in Google search pages start with www.google.com/amp. You may have even clicked on a few. These are known as AMPs (accelerated mobile pages)—and they can help to boost your business.
Here we explore the concept of AMP and explain all you need to know to up your publishing game through the power of mobile.
Let’s go.
What is AMP, exactly?
Rolled out by Google in 2015 to significantly boost mobile web performance and experience, AMP is something that will boost your publishing success. Here’s the official AMP statement from Google:
“We want webpages with rich content like video, animations and graphics to work alongside smart ads, and to load instantaneously.
We also want the same code to work across multiple platforms and devices so that content can appear everywhere in an instant—no matter what type of phone, tablet or mobile device you’re using.”
Despite Google launching the AMP initiative, it remains an open source concept. Essentially, it’s possible to take the HTML framework and modify it to create a streamlined, lightweight, and fast-loading mobile experience across websites and pages. And, more importantly, as a publisher, embracing AMP will empower you to create better, more engaging mobile ads.

The benefits of AMP for publishers
As a modern publisher, offering your readers a flawless mobile experience is vital. Any lag (even a three second delay) in page loading performance will result in people bouncing off your website and consuming their content elsewhere.
To inspire maximum engagement, improve your mobile search rankings on the likes of Google, and meet your core mobile benchmarks or metrics consistently, you have to get everything right across the board—that’s where AMP comes in.
Here are key the benefits of embracing the power of AMP as a publisher:
- Better loading times and performance across all mobile devices
- Improved Google search ranking results and better brand visibility
- Lower bounce rates and increased content engagement due to reduced loading times
- More conversions through better, more dynamic, and more consistent mobile experiences
- Swifter, simpler development processes because of a solid, pre-existing HTML framework
If you have mobile pages that are rich in high-quality visual content including videos and images, working with AMP will empower you to keep these dynamic features without suffering from dips in performance or functionality.
AMP websites & mobile landing pages: what’s the difference?
For additional context, the main difference between AMP sites and regular mobile landing pages is the fact that accelerated mobile pages are built for faster loading times and better performance. Google can also cache AMP pages, to ensure the content is pre-loaded and ready to feature on a user's mobile device before clicking the link.
A website can feature AMP HTML code like amp-analytics to monitor metrics, amp-access for paywalls, amp-app-banner for banners, and amp-animation for animated imagery. Pretty impressive stuff.
The AMP HTML framework makes it easier for browsers to render and process across mobile devices while using cached content that is ready to load at will. If you’re a publisher, it’s possible to run regular mobile landing pages and AMP pages simultaneously.
Read: Analytics is the Main Essential Thing for a Publisher
How to create AMP content
With AMP, there’s plenty of scope for creativity. As a publisher, you can create personalized, quick-loading mobile articles, stories, websites, landing pages, email communications, and of course, ads using development tools like the HTML5-equipped Google Web Designer.
To gain a core understanding of the AMP framework as a publisher, there are also resources out there including free AMP tutorials, pre-developed AMP templates, and lots of practical guides. Everything you need to get started at your fingertips.
How Can You Use AMP with AdStyle?
As a cutting-edge native advertising and content discovery platform, AdStyle has the tools, the technology, and the knowledge to help you maximize the revenue and engagement of your visitors in every way.
You can benefit from the power of AMP through AdStyle by adding our accessible widget to an AMP page with a simple amp-embed tag. The widget is responsive and resizable across screens, delivering engaging advertisements to the visitors with your site performance in mind.
A collective of experienced industry professionals, we will help you monetize your content and accelerate your growth as a publisher.
To find out more about our AMP offerings and how we can help your business through the power of mobile, get in touch. We look forward to hearing from you.




